Od dłuższego czasu w internecie coraz bardziej popularne a czasem nawet i wymagane jest korzystanie z certyfikatu SSL. Warto posiadać takie zabezpieczenie gdyż zwiększamy zaufanie odbiorców oraz wpływa to na pozycjonowanie naszej strony.
Pamiętajmy, że wcześniej musimy wykupić taką usługę u dostawcy domeny lub hostingu. Niekiedy certyfikat jest w pakiecie z domeną. Polecam nazwa.pl bo wykupując tutaj domenę lub odpowiedni serwer, certyfikat SSL jest za darmo!
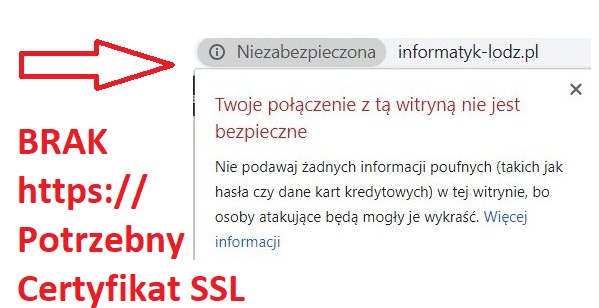
Bez wykupionego i poprawnie skonfigurowanego certyfikatu SSL po wpisaniu przed naszą domeną przedrostka „https” będziemy mieli zwracany komunikat w stylu: „Ostrzeżenie: potencjalne zagrożenie bezpieczeństwa” lub „Połączenie nie jest prywatne”
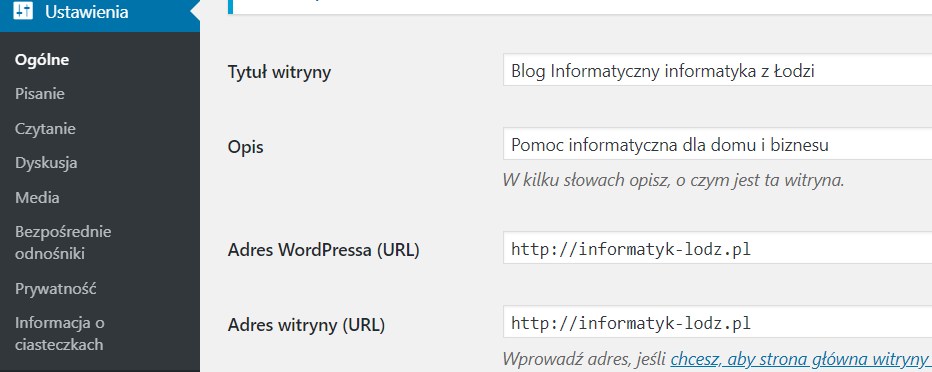
Przedstawię jak szybko możemy włączyć bezpiecznie połączenie na naszej stronie pod WordPressem. Zmiany te nie wymagają, instalowania żadnych wtyczek (z nimi trzeba być ostrożnym) ani późniejszych modyfikacji czy aktualizacji. Po dokonaniu tych zmian wszystkie istniejące i nowe wpisy i strony w naszym WordPress będą poprzedzone https.
Przed przystąpieniem do wprowadzania poniższych zmian dokonaj pełnej kopi WordPress.



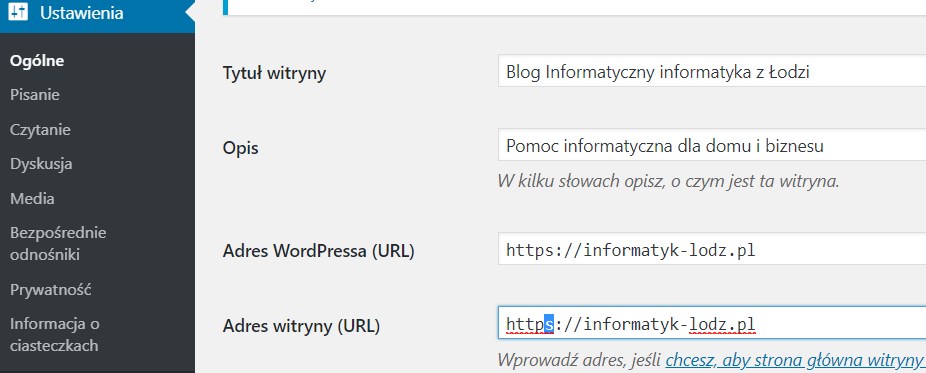
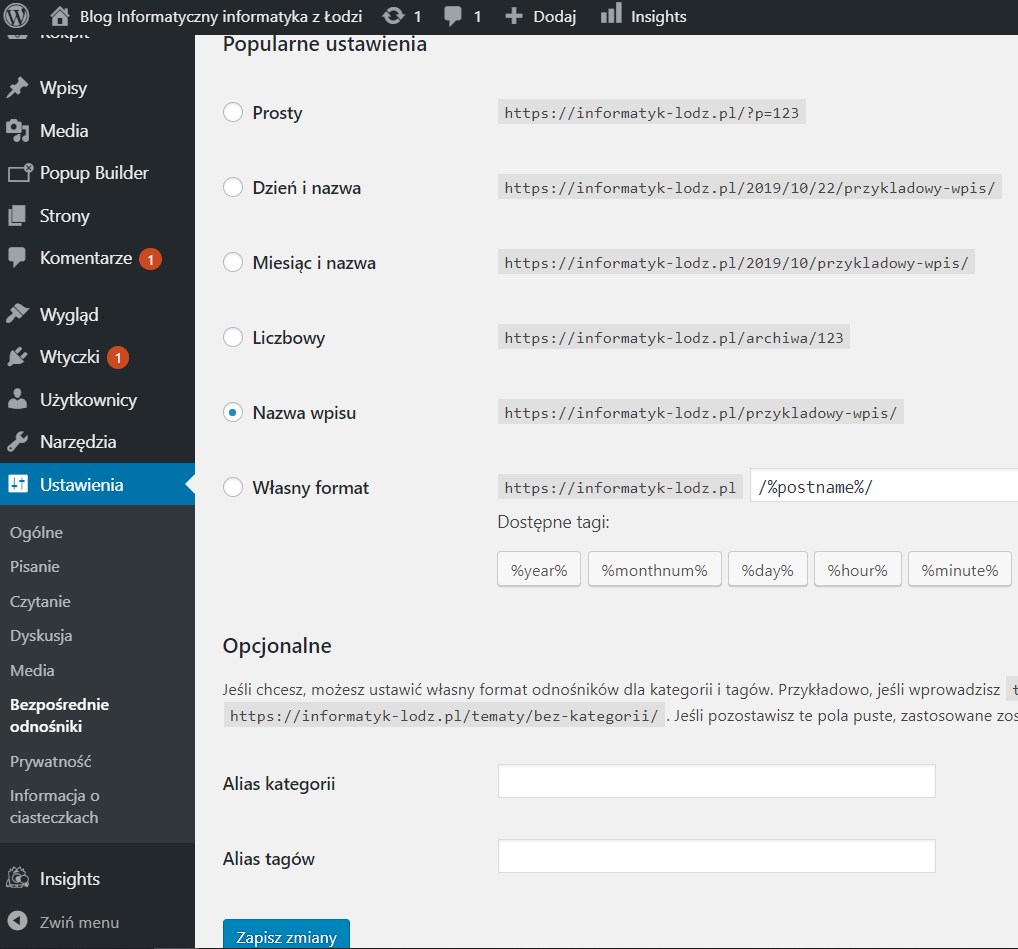
Klikamy „zapisz zmiany” i dostajemy informację, że sesja wygasła. Musimy zalogować się ponownie, adres strony będzie już poprzedzał „https://” ale to nie koniec.


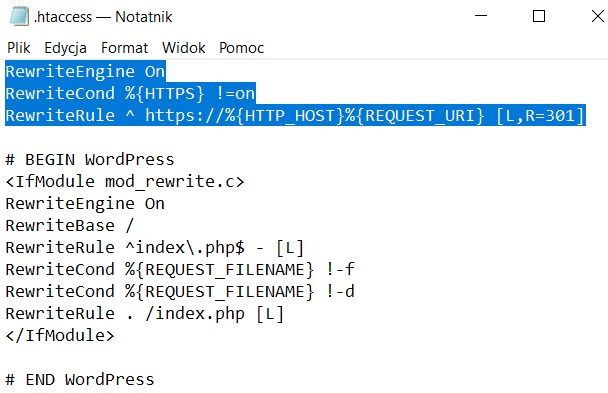
Teraz musimy wyedytować jeszcze plik .htaccess – najlepiej będzie zalogować się przez sftp i odnaleźć plik w głównym katalogu WordPress. Wgrać na komputer i otworzyć w notatniku:

RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Plik zapisujemy i wgrywamy nadpisując na serwer.
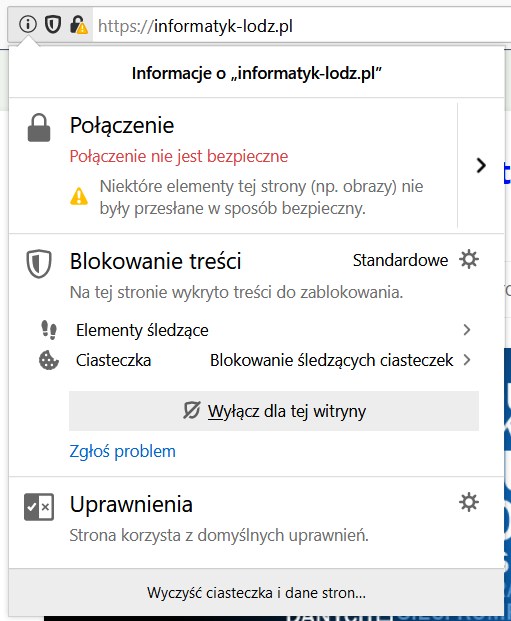
Możemy spotkać się z problemem, że przeglądarka nadal będzie generować informację:

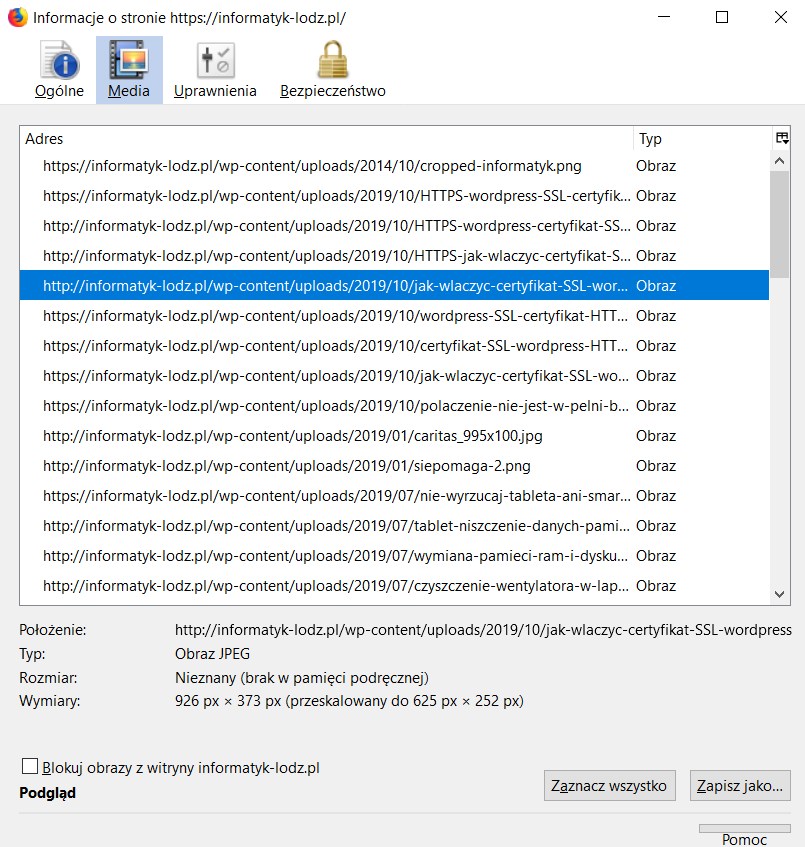
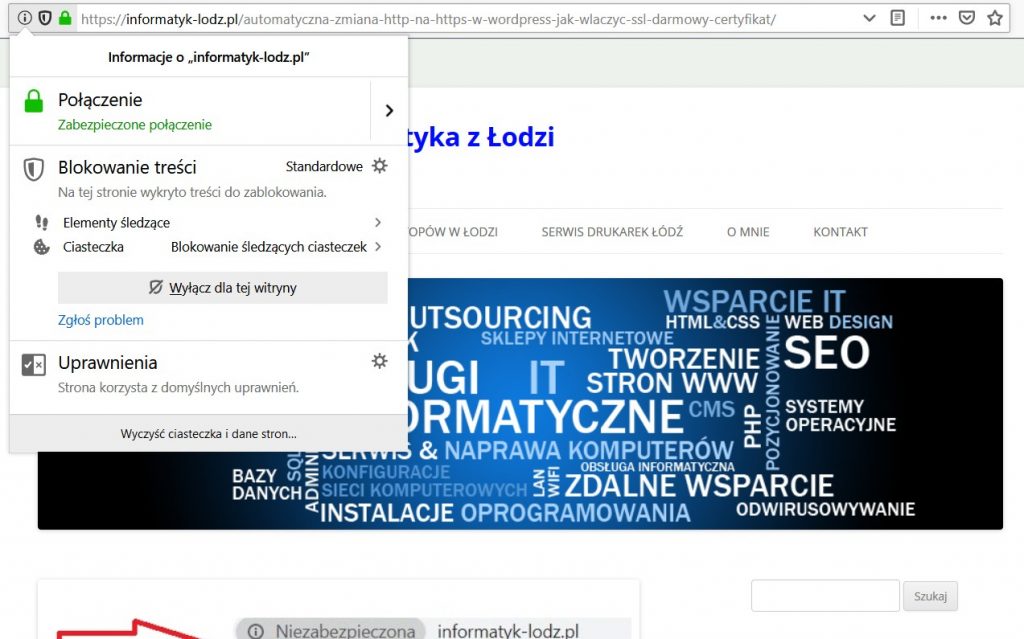
Spokojnie musimy teraz sprawdzić co generuje taką informację. Najlepiej sprawdźmy to za pomocą przeglądarki Firefox:


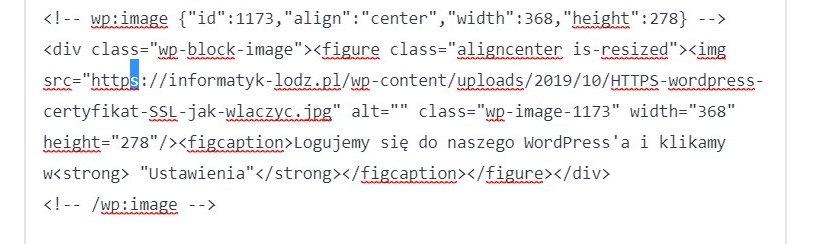
Aby szybko podmienić przedrostki na https możemy wejść w odpowiedni post i przejść do edytora kodu ( skrót Ctrl+Shift+Alt+M) i ręcznie poprawić „http” na „https”:

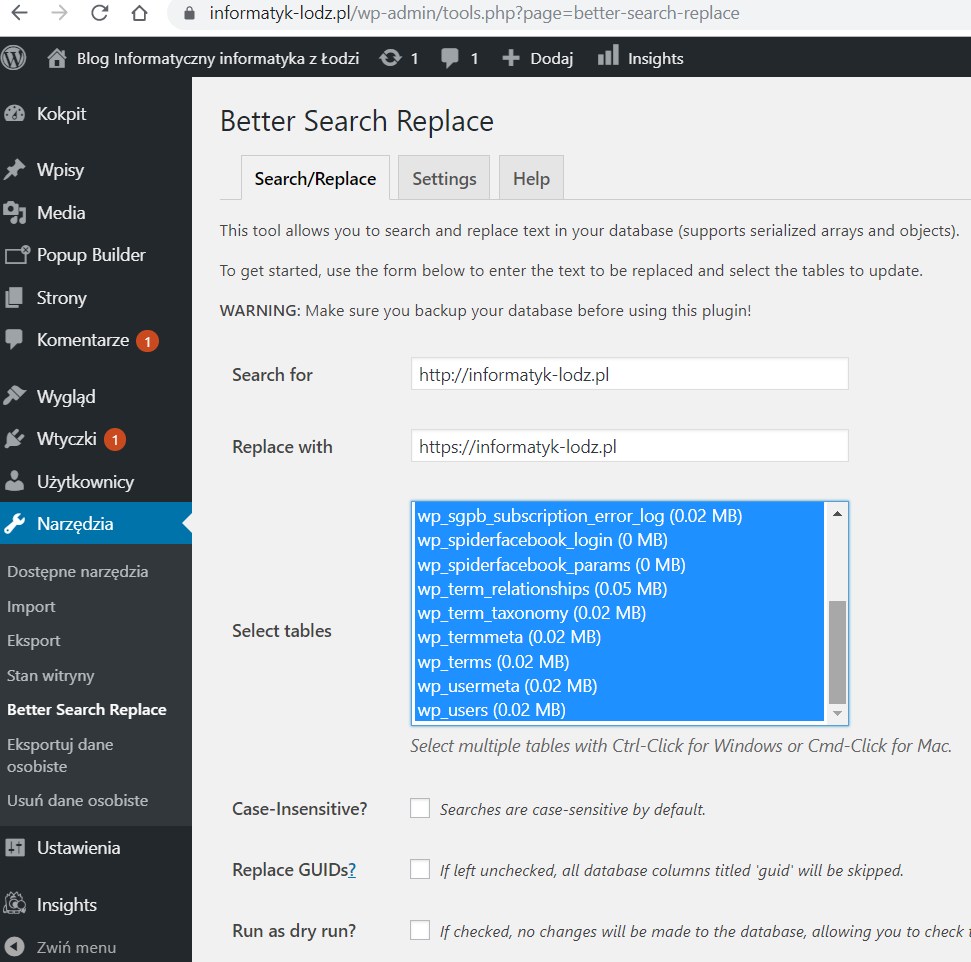
Dobrym rozwiązaniem na automatyczną podmianę „http” na „https” będzie użycie wtyczki „Better Search Replace”. Zainstalujmy ją i aktywujmy.

Po zainstalowaniu i aktywacji przejdźmy do zakładki „Narzędzia” i „Better Search Replace”


GOTOWE. Sprawdź teraz swoją stronę.


Ten wpis pomógł Tobie? Ty też możesz pomóc innym: